東京SEOサポート 北九州SEO倶楽部のGoogle検索エンジンガイド
東京SEO対策サポート・北九州SEO倶楽部のご案内
するGoogle検索エンジンガイド


Google検索エンジン最適化スターターガイドへようこそ
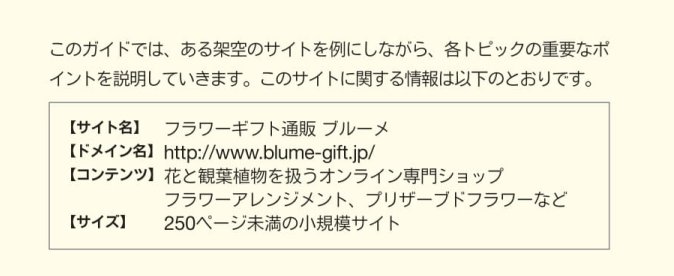
このガイドは当初、社内向けに作成したものでしたが、検索エンジン最適化(SeashEngineOplimizalion:SEO)にまだ馴染みのない方々や、ユーザーと検索エンジンの双方に優しいサイトを構築しようとしているウェプマスターの方々にも役立つのではないかと考え。公開してます。
このガイドには、Googleの検索電聚で1位になるための秘訣が記載されているわけではありません。しかし、ここに書かれていることを参考にしていただくことで。検索エンジンからクロールされやすく、インデックスされやすいサイトを構築することがでさます。
多くの場合、SEOに必要なのはサイトにちょっとした工夫を加えることです。これらの調整1つ1つを見ると小さなことに思えるかもしれませんが、別の箇所に施された調整などと相互に影響し合うことで、サイトのユーザーエクスペリエンスにおいても、検索結果上のパフォーマンスにおいても、良い効果を生む可能性があります。
SEOは本来、サイトを訪れるユーザーのために行われるべきだと私たちは考えています。サイトのコンテンツを利用するのはユーザーであり、検索エンジンはユーザーがコンテンツを見つけるために使われているに過ぎません。検索結果のランク付けを意識するばかりでは、好ましい成果をあげることはできないでしょう。
このガイドで取り上ける内容は、どのようなウェブページにも当てはまるヒントばかりです。すでにご存じのことも多いかもしれませんか、その知識を最大限ご活用いただくために、このガイドをお役立ていただければ幸いです。
ページタイトルはtitleタグで指定する
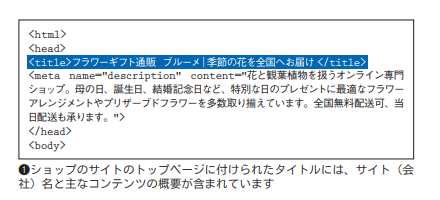
ページタイトルとは、サイトの訪問者と検索エンジンの双方にそのページのトピックが何であるかを伝えるもので、titleタグで指定します。titleタグは、HTML文書内のheadタグの中に配置します(1の画像)。サイト内のページには、それぞれ固有のページタイトルを付けることが理想的です。

ページタイトルの内容は検索結果に表示される
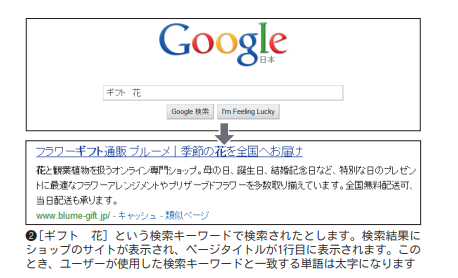
験索結果ページにサイトが表示されるとき、通常はページタイトル(titleタグの内容)が験索結果のー番上の行に表示されますGoogleの検索結果をよく知らない方は.Googleヘルプセンターに記載されているGoogle検索の基本:検索結果の見方をご覧ください)。また、検索キーワードに一致する語句がページタイトルに含まれている場合は、その語句が太字になります。これによってユーザーは、そのページが検索キーワードに関連しているかどうかを把握しやすくなります(2の画像)

トップページのタイトルには、サイトや会社の名前を載せることに加え、会社の所在地、主要な取扱商品などの重要な情報を含めましょう。
サイトの深い階層にあるページについては、サイト(会社)名に加えて、各ページの内容を適切に表現したタイトルを付けることが望ましいです(3の画像)


ページの内容を適切に記述しよう
ページの内容を効果的に伝えるタイトルを選びましょう。

各ページに固有のタイトルを付けよう
それぞれのページには固有のタイトルが付いていることが理想的です。各ページがそれぞれどう違う のか、Googleの検索エンジンがより良く理解する手助けとなります。
簡潔で説明的なタイトルを付けよう
短くてもページの内容がしっかり伝わるタイトルを付けるように心がけましょう。タイトルが長すぎ ると、検索結果にはその一部しか表示されません。


ページの概要を記述できる
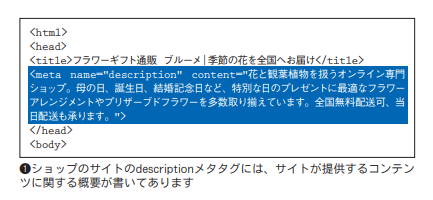
descriptionメタタグとは、Googleやその他の検索エンジンにページの概要を伝えるものです(1の画像)。titleタグ同様、descriptionメタタグはHTMLドキュメントのheadタグの間に配置します。
ページタイトルにはいくつかの語句やフレーズを記述しますが、descriptionメタタグには1文か2文、場合によっては短い段落程度の文章まで記述できます。なお、Googleウェブマスターツールには「HTMLのヒント(HTMLの候補)」という機能があり、短すぎたり、長すぎたり、重複したdescriptionメタタグがないかを調べることができます。

descriptionメタタグを設定するメリットとは?
descriptionメタタグは、Googleがスニペットとして利用する可能性があります。ただし、「可能性がある」という表現に留めていることにご注意ください。ページの中にユーザーの検索キーワードとの関連性が高く、スニペットとして利用するのにより良いテキストがある場合は、その部分を使うこともあります。サイトがOpenDirectory Project(ODP)のディレクトリに掲載されている場合は、ODP上の説明文を代わりに使用することもあります(ODPに登録されているデータを検索エンジンに表示させない方法は、検索結果でのサイトのタイトルと説明を変更するをご覧ください)。
各ページにdescriptionメタタグを入れておくと、Googleがスニペットに適当な文章をページの本文中から見つけられなかった場合の良い備えとなります。
検索結果ページにおいて、スニペットはページタイトルとURLの間に表示されます(2の画像)。スニペットの中に検索キーワードに一致する語句がある場合、その語句は太字になります。(3の画像)に挙げている例は、深い階層にあるページのスニペットにdescriptionメタタグの内容が使われているケースです。各ページには、それぞれ固有のdescriptionメタタグが用意されていることが理想的です。


ページの内容を正確にまとめよう
descriptionメタタグは、ユーザーが検索結果上でスニペットとして見たときにわかりやすく、かつユーザーの興味を引くような内容にしましょう。

各ページに固有のdescriptionメタタグを付けよう
サイト内の各ページにそれぞれ異なるdescriptionメタタグを記述することは、ユーザーにもGoogleにとっても好ましいことです。同一のドメイン内で複数のページが表示される検索の場合はなおさらです(例えばsite:演算子を使った検索の場合)。もし、サイトが数千、数万のページにも及ぶ場合には、descriptionメタタグをすべて手作業で記述するのは現実的ではないでしょう。この場合は、各ページのコンテンツに沿ったdescriptionメタタグを自動的に生成するという方法もあります。


わかりやすいURLはコンテンツの一情報を伝えやすい
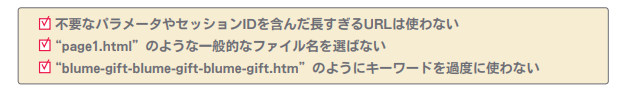
コンテンツのカテコリや.ファイル名に良明的な名前を利用することは、検索エンジンがそれらのドキュメントをクロールしやすくなることももつながります。また、あなたのコンテンツにリンクを張りたいと里っている人にとっても隔単で.わかりやすいURLを作ることにもにもなります。意味のわかる単語がほとんど含まれない、極端に長く暗弓めいたURLはユーザーにとって不親切なものと言えるでしょう。
(1の画像)のようなURLはわかりにくく.不親切です.ユーザーがURLを思い出して.リンクを張るのに苦労するかもしれません。また、URLに不可解なパラメータがたくさん含まれていると、ユーザーはURLの一部か不要だと誤解してしまうかもしれまセん.その結果.URLの一部が削られて、リンクか適切に張られなくなる恐れがあります。
ユーザーの中にはURLの文字列をそのままリンクのアンカーテキストとして利用する人もいます。URLがページの内容と関連する単語を含んでいればIDや不可解なパラメータで構成されURLに比ぺて.ユーザーと検索エンジンの両方にページについての情餓をより多く伝えられます(2の画像)
URLは検索結果に表示される
ページのURLはGoogleの検索結果にも表示されることを覚えておきましょう。URLはページのスニペットの下に表示されます。
ページタイトルやスニペットと同様、ユーザーの検索キーワードがURLに含まれていた場合、その部分が太字で表示されます(3の画像))。
Googleは非常に複雑な構造のURLもクロールすることができます。しかし、サイトのURLをできる限りシンプルにすることで、
ユーザーにも検索エンジンにも親切なものになります。そのため動的なURLを静的なURLに書き換える努力をされるウェブマスターもいます。
書き換えることに問題はないのですが、これは高度な作業であり不正確に行われてしまった場合は、クロール関連の問題を
引き起こす原因となる可能性があることにご注意ください。適切なURL構造についてさらに詳細を知りたい方は、Googleと相性の良いURLの作成をご覧ください。



URLにコンテンツと関連した単語を使用しよう
ウェブサイトの内容と構成に関連した単語を含むURLは、そのサイトを紹介してリンクを張ろうとするユーザーにとって、より親切なものとなります。サイトの訪問者にとっても覚えやすく、リンクが張られやすくなるかもしれません。

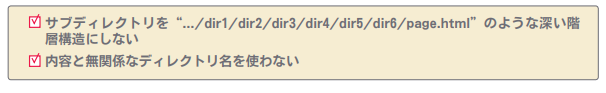
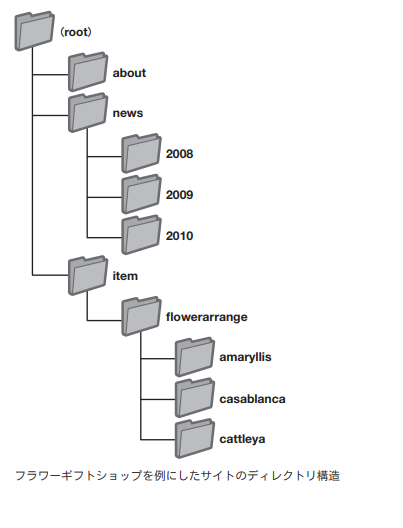
ディレクトリ構造を簡潔にしよう
ユーザーがサイト内のどこにいるのかわかりやすく、かつ自身でサイトのコンテンツを管理しやす
いディレクトリ構造を使いましょう。また、URLからコンテンツが推測できるようなディレクトリ構造
を使うようにしましょう。

1つのページにURLは1つにしよう
ある1つのコンテンツに対して、張られるリンクのURLがユーザーによって異なると、そのコンテ
ンツに対する評価がURLごとに分かれてしまう恐れがあります。これを防ぐために、サイト内でペー
ジをリンクするときには、常に特定のURLを使用するようにしましょう。同一のコンテンツが複数の
URLによってアクセスされていることに気付いた場合は、好ましくないURLから好ましいURLに301
リダイレクトの設定をすると良いでしょう。




ナビゲーションは検索エンジンにとっても重要な要素
サイトのナビゲーションは、ユーザーが迅速に目的のコンテンツにたどり着けるようにするために重要です。また、検索エンジンにとっても、ウェブマスターがどのコンテンツを重要と考えているのかを理解するのに役立ちます。Googleの検索結果はページ単位で提供されますが、サイト全体という大きな視点から、そのページがどのような役割を果たしているのかについても、Googleは理解したいと考えています。
トップページを基準にナビゲーションを整理しよう
すべてのサイトにはホーム、もしくはルートのページが存在します。これらは多くの場合、もっとも頻繁に訪問され、訪問者にとってナビゲーションの基点となるページです。ほんの少しのページしかないサイトの場合は別ですが、ユーザーがトップページ(ルートページ)からより詳細な内容のページにどのようにたどり着くのか、ウェブマスターは考える必要があります。
あなたのサイトには、あるトピックに関するページが複数あり、さらにそれらについて説明するページを別途作る必要があるくらいのページ数はありませんか? もしくは、複数のカテゴリやサブカテゴリで分類するに値する、何百種類もの商品はありませんか?
そのような場合は、例えばトップページ→関連トピックのリスト→特定のトピックといったように、ナビゲーションを整理する必要があります。
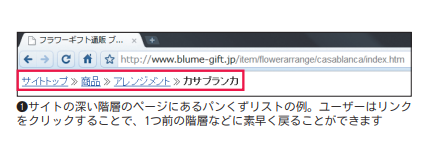
「パンくずリスト」でユーザーの利便性がアップする
パンくずリストとは、ページの上部か下部にある内部リンクを1列に並べたもの(1の画像)で、サイトのナビゲーションを明確にする上で役立ちます。これを使えば、ユーザーは1つ前の階層やトップページに素早く戻ることができます。
多くのパンくずリストはもっとも左にトップページを置き、詳細なセクションに入るたびに右側に伸びていきます。
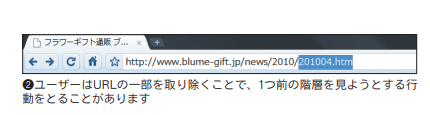
URLの一部を取り除いたらどうなるかも考えよう
あなたのサイトのユーザーには、あなたの想定外の方法でサイト内を移動する人がいるかもしれません。
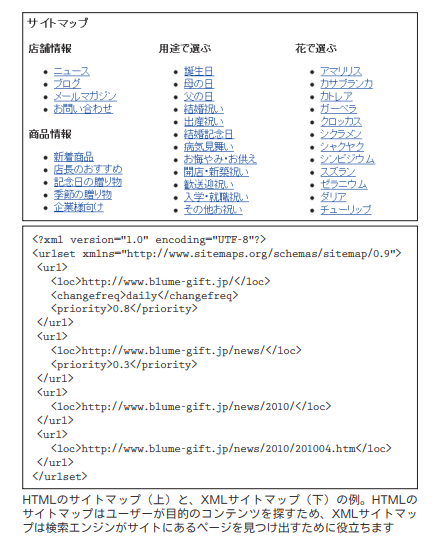
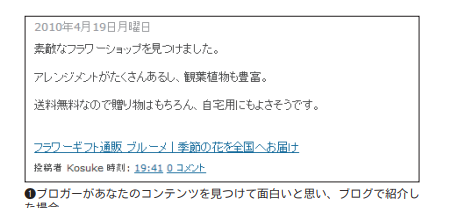
例えば、パンくずリストを利用せず、URLの一部を取り除くことによって、より概略的なコンテンツを見つけようとすることが考えられます。また、http://www.blume-gift.jp/news/2010/201004.htmというページを訪れたあとで、http://www.blume-gift.jp/news/2010/とアドレスバーに入力し直して、2010年のニュースの一覧を見ようとする、といった方法が考えられます(2の画像)。あなたのサイトは、このようなときに提供できるコンテンツを用意していますか? それとも404(「ページが見つかりません」というエラー)を返してしまうでしょうか?
ユーザー向けと検索エンジン向けに2つのサイトマップを用意しよう
サイトマップとは、サイト構造を示すシンプルなHTMLページで、たいていの場合はサイト内のページを階層的に表したリストで構成されます。サイトを訪れた人が、目的のページを見つけるのに困ったときに閲覧することがあります。
検索エンジンもこのページを訪問し、サイトのページのクロール範囲を広げるために利用することがあります。このサイトマップは、“sitemap”《先頭が小文字》で表されます。
一方、XMLサイトマップ(“Sitemap”《先頭が大文字》)は、Googleウェブマスターツールを使って送信することができ、
Googleがあなたのサイトにあるページを見つけ出す手助けとなります。
XMLサイトマップの利用は、どのバージョンのURLを標準としたいかをGoogleに伝える有効な手段の1つです。例えば、使用す
るドメイン(wwwの有無)としてhttp://www.blume-gift.jp/とhttp://blume-gift.jp/のどちらを標準とするかをGoogleへ伝えることができます(ただし必ず保証されるものではありません)。
XMLサイトマップの詳細はヘルプセンターにサイトマップの作成と送信というページを用意していますので、ご覧ください。



自然な階層構造を作ろう
ユーザーが、一般的なコンテンツから詳細なコンテンツに、できるだけ簡単に移動できる階層構造にしましょう。必要であればナビゲーションのページを追加し、サイトのページ間を移動しやすいようにしましょう。

ナビゲーションはできるだけテキストにしよう
サイトのページ間をつなぐナビゲーションの多くをテキストリンクにすると、検索エンジンがクロールしやすく理解しやすいサイトにすることができます。多くのユーザーもテキストリンクを好みます。
特にFlashやJavaScriptに対応していない機器からアクセスするユーザーは、この方法を好むでしょう。

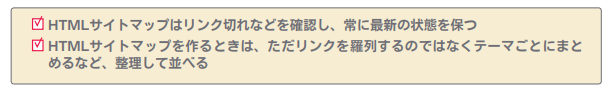
HTMLのサイトマップをサイトに置き、XMLサイトマップも使おう
サイト内のすべてのページ、もしくは(何百、何千ものページがあるサイトの場合は)主要なページへのリンクが張られたHTMLのサイトマップ(sitemap《先頭が小文字》)があると、ユーザーにとって便利です。
また、XMLサイトマップ(Sitemap《先頭が大文字》)を活用すると、検索エンジンがサイト内にあるすべてのページを発見する手助けになります。

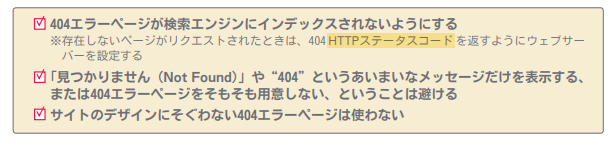
役に立つ404エラーページを用意しよう
時にユーザーはリンク切れしたリンクをたどったり、間違ったURLを入力したりして、サイトに存在しないページを訪れてしまうことがあります。
このようなとき、ユーザーをちゃんとしたページに導くための便利な404ページを作っておくと、ユーザーエクスペリエンスを飛躍的に高めることができます。
404エラーページでは、サイトのトップページや人気のあるページ、関連性のあるコンテンツなどへのリンクを提供すると良いでしょう。
Googleでは、自動的にたくさんの便利な機能を提供する404ウィジェットを提供しており、あなたのサイトの404ページのカスタマイズにもご利用いただけます。
また、Googleウェブマスターツールをご利用いただくことで、「ページが見つかりません」というエラーの原因についてもご確認いただけます。

質の高いコンテンツを提供しよう
魅力的なサイトは自然に認知が広がる
良いコンテンツに出会ったユーザーは、掲示板やブログに書いたり、SNSやメールなどを利用したりして、コンテンツを他のユーザーに紹介することが考えられます(画像1)。
そのような自然発生的な紹介や口コミこそが、ユーザーとGoogleの双方において、サイトの評価を高める要素となります。しかし、自然発生的な紹介や口コミは、サイトに質の高いコンテンツがなければ、そもそも起こりえないものなのです。
検索行動の多様性を意識しユーザーにとって価値あるサイトに
コンテンツの作成に関して、どのようなトピックのサイトにも当てはまるポイントを次のページで紹介します。
これら以外にも、ユーザーの検索行動に関連性のある言葉を使うことが重要です。ユーザーが、あなたのコンテンツを見つけるのに使うであろうキーワードを考えてみてください。
あるトピックに精通したユーザーは、その内容をまだ良く知らないユーザーとは異なるキーワードを検索キーワードとして使うかもしれません。
例えば、花に詳しい人は「ガーベラ」「ラナンキュラス」といった花の名前だけで検索するかもしれません。しかし、花にこだわりのない人は、単に「花束」といった一般的な検索キーワードを使うかもしれません。検索行動におけるこのような多様性を想定しながらコンテンツを作成する(キーワードを効果的に織り交ぜた文章を使う)と、良い結果が得られるでしょう。
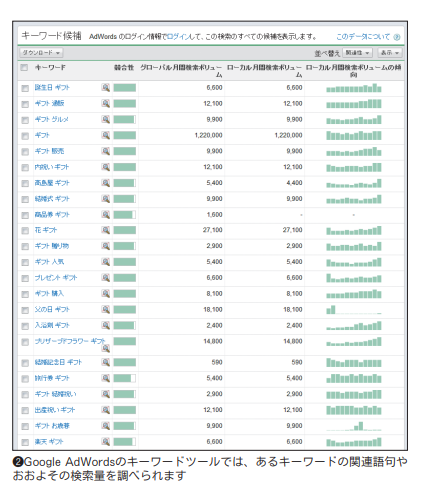
なお、Google AdWordsでは、キーワードの幅を広げ、各キーワードに対するおおよその検索量を把握するのに便利なキーワードツールを提供しています(画像2)。Googleウェブマスターツールにおいても、検索結果にサイトが表示されたときの検索クエリや、ユーザーをサイトへ導いた検索キーワードについて確認できます。
さらに、他のサイトでは提供されていない、新しくて便利なサービスを作ることも心がけてください。独自の調査に基づいた記事を掲載したり、面白いニュースをスクープしたり、または口コミを活用したりするのも良いでしょう。他のサイトにはない情報源や専門知識を活用することがポイントです。



トピックごとにコンテンツを整理しよう
1つのコンテンツがどこまでで、どこからが別のトピックなのか、ユーザーがわかりやすいようにコンテンツを整理しておきましょう。コンテンツが適切に分類されていると、ユーザーは求めるコンテンツに素早くたどり着けます。

独自で新鮮なコンテンツを作ろう
新しいコンテンツを作ると、既存のユーザーがサイトを再訪問し続けてくれるだけでなく、新しいユーザーの獲得にもつながります。

ユーザー向けのコンテンツを作成しよう
ユーザーのニーズに応えられるようなサイトをデザインしつつ、検索エンジンにとってもアクセスしやすい構造にすると良いでしょう。

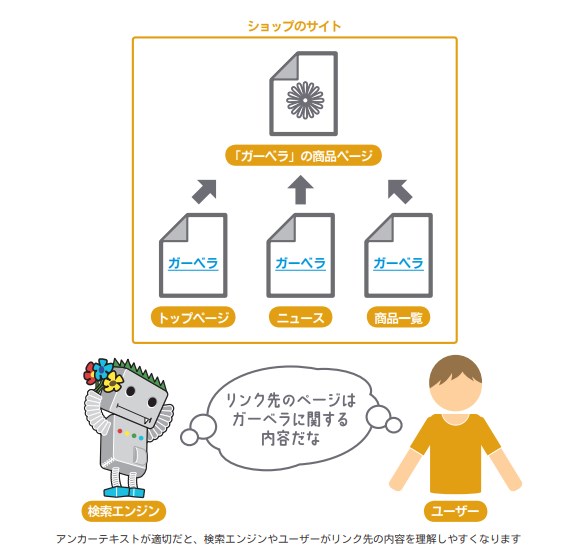
適切なアンカーテキストを書こう
適切なアンカーテキストはリンク先の内容が伝わりやす
アンカーテキストとは、リンクが設定されたテキストのことを指し、<a href="..."></a>というアンカータグの間に挟まれています。
このテキストは、ユーザーとGoogleの双方にリンク先のページに関する情報を伝えています。
リンクは、内部リンク(同じサイト内の別ページへのリンク)かもしれませんし、外部リンク(別サイトのコンテンツへのリンク)の場合もあるでしょう。どちらの場合も、アンカーテキストがより適切であれば、ユーザーとGoogleの双方がリンク先のページがどのような内容なのか理解しやすくなります。
適切なアンカーテキストはリンク先の内容が伝わり

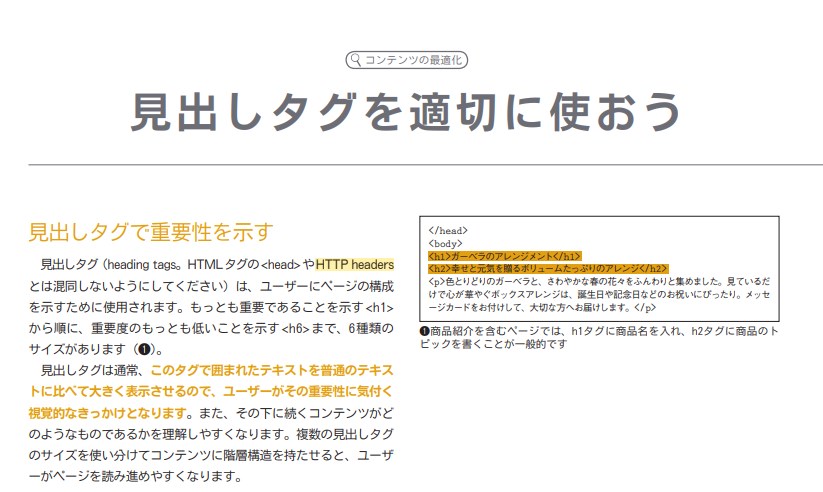
画像の利用を最適化しよう
画像に関する情報はalt属性で提供できる
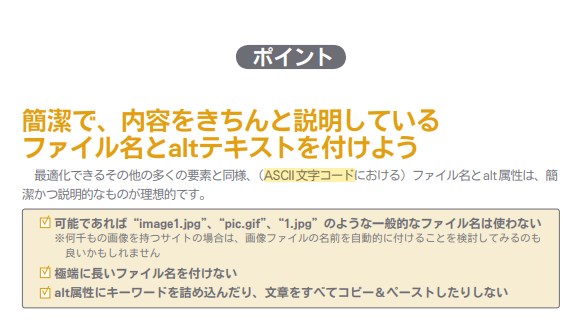
画像はサイトを構成する単純な要素と考えているかもしれませんが、最大限に活用しましょう。すべての画像には個別のファイル名とalt属性を持たせることができるので、この点を有効に利用すると良いでしょう。
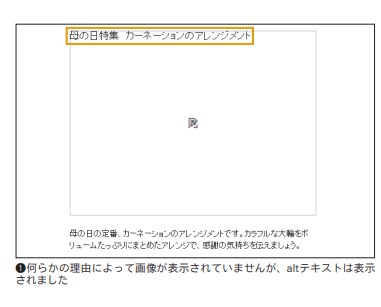
alt属性は何らかの理由によって画像が表示されないときに、代わりのテキストを示してくれるものです(画像1)。このような属性を使うのは、ユーザーが画像を表示しないウェブブラウザ を利用していたり、もしくはスクリーンリーダー のような別の手段でサイトを閲覧していたりする場合に、alt属性の代替テキスト(altテキスト)があれば画像に関する情報を提供できるからです。
alt属性を使うもう1つの理由は、画像からリンクを張る場合に、画像のaltテキストがリンクに対するアンカーテキストのように扱われるからです。
ただし、サイトのナビゲーションとしてテキストのリンクで十分なのであれば、画像を使ったリンクを多用することは推奨されません。また、画像のファイル名とalt属性をわかりやすく付けると、Google画像検索のような画像に特化した検索エンジンに、サイトの画像について伝えることができます。

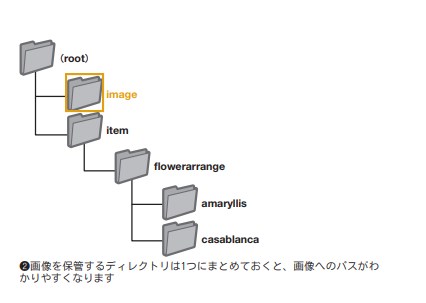
専用のディレクトリにまとめ一般的なファイル形式で保管
画像は、ドメイン内の複数のディレクトリやサブディレクトリに分散して保管せず、1つのディレクトリにまとめられないか検討してください。
例えば、http://www.blume-gift.jp/image/のようなかたちです(画像2)。こうすることで、画像へのパスを簡潔にでき
ます。また、画像には一般的にサポートされているファイル形式を使いましょう。
JPEG、GIF、PNG、BMPの画像形式は、ほとんどのブラウザでサポートされています。さらに、ファイル形式に合わせた
拡張子を付けておきましょう

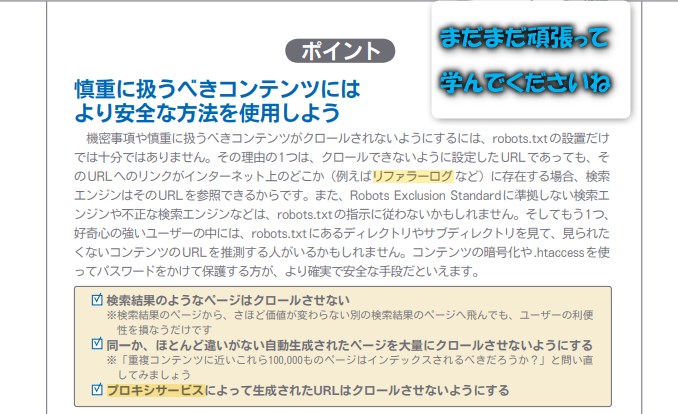
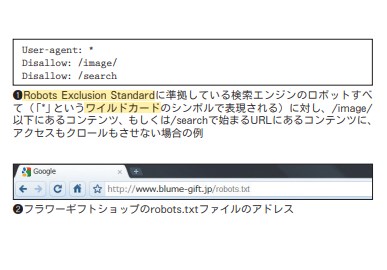
robots.txtを効果的に設定しよう
クロールが不要な部分はrobots.txtで回避する
“robots.txt”とは、検索エンジンにアクセスしクロールしてほしい部分と、そうでない部分を伝えるためのファイルです(画像1)。
このファイルは必ず“robots.txt”というファイル名でサイトのルートディレクトリに置く必要があります(画像2)。
Googleウェブマスターツールをご利用いただくと、robots.txtファイルを簡単に作ることができます。詳細は、ヘルプセンターのrobots.txtファイルを使用してページをブロックまたは削除するをご確認ください。
サブドメインを持つサイトで、ある特定のサブドメイン内のページをクロールさせないようにするには、そのサブドメイン用に別のrobots.txtファイルを用意する必要があります。
検索結果にコンテンツを表示させない方法は他にも、“NOINDEX”をrobotsメタタグに追加、.htaccessを使ってディレクトリにパスワードを設定、Googleウェブマスターツールを使ってすでにクロールされたコンテンツを削除するなどがあります。

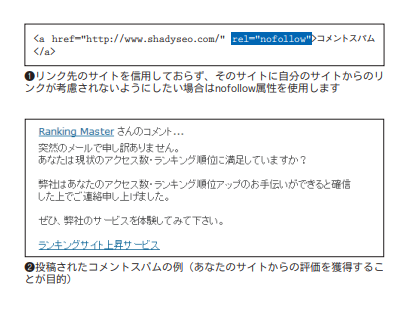
リンクにnofollow属性を活用しよう
コメントスパムにはnofollow属性で対処
リンクのrel属性の値にnofollowを設定すると、Googleに対し
てこのリンクをたどらないよう、そしてリンク先に自分のサイトの
ページ評価を渡さないように伝えられます。
これを設定するには、
rel="nofollow"をリンクのアンカータグの中に追加します(画像1)。
では、nofollow属性はどのようなときに便利なのでしょうか?
よくある例としては、ブログのコメント欄に投稿されるコメントが
挙げられます。
もしあなたのサイトに、誰でも自由にコメントできるブログがある
場合、投稿されたコメント内のリンクは、あなたがその価値を保証
できないサイトであっても、あなたのサイトの評価(PageRank™)
を渡してしまいます。ブログのコメント欄は、コメントスパム の標
的になりやすいものです(画像2)。
このような、ユーザーによって勝手に追加されてしまうリンクに
nofollow属性を設定することにより、あなたが苦労して得たサイ
トの評価をスパムサイトに渡さないで済みます。

コメント欄や掲示板には
自動でnofollowを追加しよう
多くのブログソフトウェアのパッケージでは、ユーザーが挿入し
たリンクに自動でnofollowが追加されるようになっています。そ
のような設定があらかじめ用意されていないものでも、多くの場合、
手動で設定することができます。
ゲストブックや掲示板、リファラーのリストなど、ユーザーによ
って生成されるコンテンツが他にある場合も、同様に対応すること
をおすすめします。
第三者によって追加されるリンクの質を保証する場合(例えば自
分のサイトへコメントを投稿するユーザーは、みな信用できると考
えている場合)は、リンクにnofollow属性を追加する必要はあり
ません。
しかし、リンク先にGoogleがスパムと考えるサイトが含
まれていると、あなたのサイトの評価に影響を及ぼすことがありま
す。
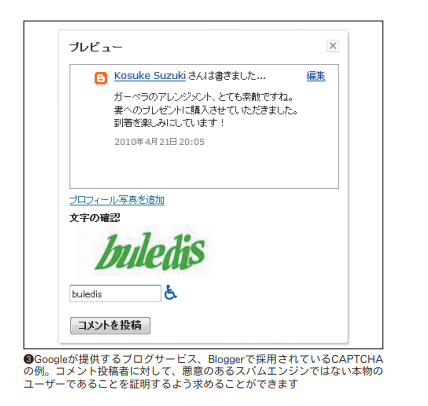
ウェブマスターヘルプセンターでは、CAPTCHAの利用やコ
メントの設定の変更などのコメントスパムを防ぐ方法を紹介してい
ます(画像3)。

コンテンツ単位、ページ全体などで nofollowを使い分けるには
もう1つのnofollow属性の使い方としては、コンテンツの中で他 のサイトについて言及し、リンクは張るけれども、そのウェブサイ トに自分のサイトの評価を渡したくない場合です。
例えば、コメントスパムについてのブログ記事を書いていて、最 近自分のブログへ投稿されたコメントスパムのサイトに言及する状 況を想像してください。
このサイトに関して周りの人にも注意して もらいたいので、このサイトへのリンクを記事に入れるでしょう。
とはいえ、このサイトへ自分のサイトの評価は渡したくありません。
このようなときにnofollow属性が有効となります。
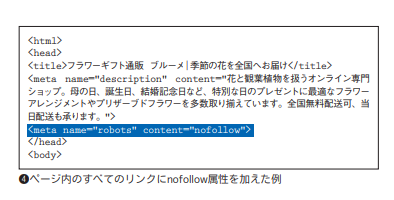
また、ページにあるすべてのリンクにnofollow属性を追加する 方法として、ページのHTMLのheadタグ内にrobotsメタタグで nofollow属性を記述することができます(画像4)。具体的には、 と表記します。

適切にインデックスされるように
モバイルサイトを設定しよう
日本は携帯電話の普及率が非常に高く、たくさんの人が携帯電話
を日常的に利用しています。
その用途は通話やメールに留まらず、
ウェブサイトの閲覧も携帯から行う人が増えており、Googleモバ
イルにおける検索件数は、日本国内からの全検索件数の少なくない
割合を占めています。
ただ、モバイルサイトの運営は、容易なことではありません。モ
バイルサイトには通常のウェブサイト(デスクトップ版のサイト)
とは異なるフォーマットが使われ、運営方法やノウハウもデスクト
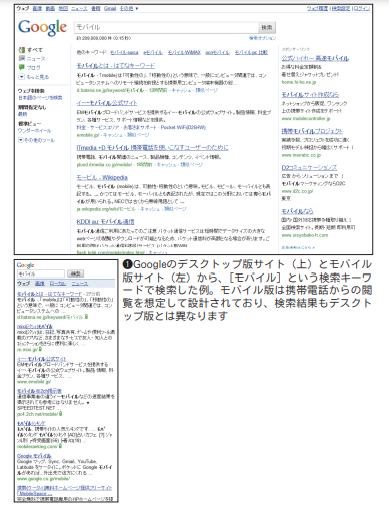
ップ版サイトとは大きく異なる(画像1)ため、その管理は、ウェブマ
スターの皆様にとって新たなチャレンジとなっているのではないで
しょうか。
携帯電話からの閲覧を想定して設計されているものの、それ以外
のソフトウェアがアクセスすることは念頭に置かれていなかったた
め、Googleのインデックスに正しく登録されていないモバイルサ
イトがあります。
Googleの検索を通じてユーザーがサイトと出会
うには、まず、サイトがGoogleに適切にインデックスされている
必要があります。

モバイル検索結果に
サイトが表示されないときは
Googleモバイル検索でsite:演算子を使って検索しても、サイト
のウェブページが検索結果に出てこない場合は、サイトに以下の2
つのいずれか、もしくは両方の問題があることが考えられます。
①Googlebotがサイトを発見できていない
モバイルサイトが作られて間もないと、Googlebotがそのサイ
トの存在に気付いておらず、ウェブページの情報を取得していない
可能性があります。
そのような場合はモバイルサイトマップを作成
しGoogleに送信することで、サイトの存在を教えてください。
モバイルサイトマップは通常のサイトマップと同様に、ウェブマ
スターツールを使って送信できます。
詳しくはサイトマップの作成
と送信をご覧ください。

②Googlebotがサイトにアクセスできない
モバイルサイトの中には、携帯電話以外のアクセスを禁止してい
るためGooglebotがアクセスできず、検索できなくなっているこ
とがあります。モバイルサイトの収集に使われるGooglebotは、
ユーザーエージェント情報に“Googlebot-Mobile”という文字列
を含んでいますので、“Googlebot-Mobile”を含むユーザーエー
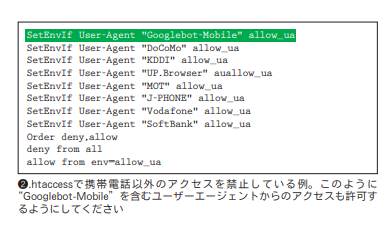
ジェントからのアクセスも許可するようにしてください(画像2)。
なお、
Googleはユーザーエージェント情報を予告なく変更することがあ
りますので、ユーザーエージェントが“Googlebot-Mobile”とい
う部分文字列にマッチするかどうかのみで判断してください。
また、モバイルサイトの中には、特定のIPアドレス帯域からの
アクセスのみを許可することで、確実に携帯電話以外のアクセスを
禁止する手法が用いられることがあります。IPアドレス帯域を限
定すると、検索エンジンからのアクセスも禁止されてしまいますし、
携帯電話以外の携帯機器からのアクセスができないため、最終的に
ユーザーの数が増えにくくなると考えられます。
しかし、どうしてもIPアドレス帯域を使った制限を外せないサ
イトを運営している人のために、Googlebot-Mobileで使用するIP
アドレス帯域を公開していますので、このIPアドレス帯域からの
アクセスも許可していただくようお願いいたします。
詳細はウェブ
マスターヘルプセンター内モバイル向け情報をご参照ください。
Googlebot-Mobileはウェブページ情報を取得してインデックス
すると同時に、取得したページが実際に携帯電話で閲覧可能かどう
かをチェックしています。
Googlebotが携帯電話で閲覧できない
と判断したページはモバイルページであるとみなされず、モバイル
サイトのインデックスに登録されません。
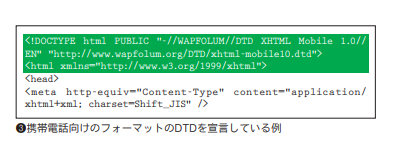
この判定はさまざまな情報に基づき行われますが、DTD(Doc
Type Definition。文書型定義 )宣言もその1つです。適切に
XHTML MobileやCompact HTMLなど携帯端末向けのフォーマ
ットのDTDを宣言していれば、問題なくモバイルページとして登
録されるでしょう(画像3)。詳細はヘルプセンター内モバイルサイト
の作成に役立つ情報はどこにありますか。
をご参照ください。
②

モバイルサイトがモバイルサイト
として認識されていないこともある
Googlebot-Mobileはウェブページ情報を取得してインデックス
すると同時に、取得したページが実際に携帯電話で閲覧可能かどう
かをチェックしています。
Googlebotが携帯電話で閲覧できない
と判断したページはモバイルページであるとみなされず、モバイル
サイトのインデックスに登録されません。
この判定はさまざまな情報に基づき行われますが、DTD(Doc
Type Definition。文書型定義 )宣言もその1つです。適切に
XHTML MobileやCompact HTMLなど携帯端末向けのフォーマ
ットのDTDを宣言していれば、問題なくモバイルページとして登
録されるでしょう(画像3)。詳細はヘルプセンター内モバイルサイト
の作成に役立つ情報はどこにありますか。
をご参照ください。

携帯ユーザーを適切に誘導しよう
この携帯ユーザー項目は携帯電話時代からのGoogleガイド規約であり基本的なSEOに対する管理方法は変化はないので、ここに
掲載をしておきますので、どうぞ、参考にされてください。
モバイル版とデスクトップ版を
区別するように工夫しよう
モバイル版とデスクトップ版の両方のサイトを運営されているウ
ェブマスターの方から多く寄せられるご意見の中に、デスクトップ
からの検索に対してモバイル版のページが出現してしまう、あるい
は逆に、モバイル検索でデスクトップ版のページが出てきてしまう
という問題があります。
このような場合は、リダイレクトなどを利用
することで携帯ユーザーをモバイルサイトに誘導するのが有効です。
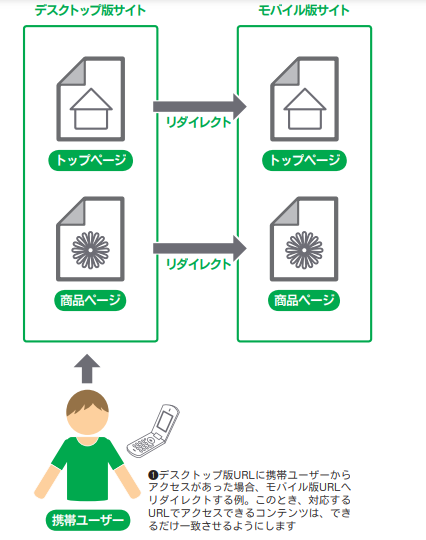
デスクトップ版URLに携帯ユーザーからのアクセスがあった場
合、対応するモバイル版URLにリダイレクトするという手法です。
これによってGoogleは両者の関係に気付き、デスクトップからの
検索に対してはデスクトップ版のURLを、モバイル検索にはモバ
イル版のURLを出すことが可能となります。
リダイレクトを利用する場合は モバイル版の同じページに飛ばそう
デスクトップ版URLに携帯ユーザーからのアクセスがあった場
合、対応するモバイル版URLにリダイレクトするという手法です。
これによってGoogleは両者の関係に気付き、デスクトップからの
検索に対してはデスクトップ版のURLを、モバイル検索にはモバ
イル版のURLを出すことが可能となります。
この場合、対応するURLでアクセスできるコンテンツは、でき
るだけ一致するようにしてください(画像1)。
例えばショッピングサ
イトを運営していて、個別商品のデスクトップ版URLに携帯端末
からアクセスがあったとき、モバイル版の同じ商品のページではな
く、モバイル版サイトのトップページにリダイレクトする、といっ
たことにはならないように気をつけてください。
まれに、モバイル版サイトの検索ランキングを上げるためにこの
ようなリダイレクトを行っているサイトも見られるようですが、そ
のようなことはしないでください。
ユーザーにとっての利便性も下
がります。
逆に、モバイル版のURLに通常のデスクトップブラウザや
Googlebotからアクセスがあった場合は、デスクトップ版URLに
リダイレクトする必要は特にありません。
例えば、Googleモバイ
ルとYouTube(モバイル版)はリダイレクトさせずに、モバイル
版ページの下部にデスクトップ版URLへのリンクを張っています。
モバイル版サイトの機能がデスクトップ版に比べて少ない場合、ユ
ーザーがデスクトップ版へ簡単に移動できるので便利です。

ユーザーエージェントでの切り替えは
クローキングと見なされないように注意
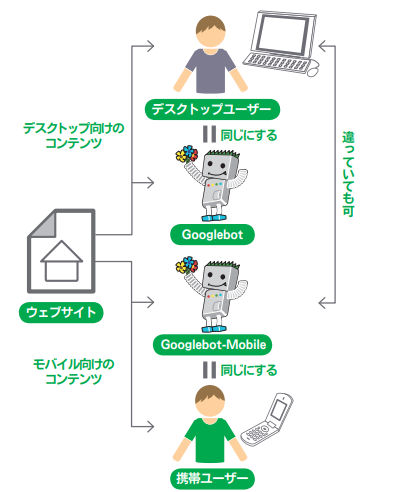
さまざまな事情や歴史的な経緯によって、同じURLでフォーマ
ットやコンテンツをユーザーエージェントによって切り替える方式
を実施しているサイトがあります。
つまり、実際にアクセスする
URLは同じですが、ユーザーエージェントの情報に基づいて、デ
スクトップから閲覧した場合と携帯電話から閲覧した場合で表示す
るフォーマットを変えるという手法です(画像2)。
この場合、どちらの検索結果でも同じURLが表示され、デスク
トップからアクセスすればデスクトップ版のコンテンツが、携帯電
話からはモバイル版のコンテンツが閲覧できます。
ただし、クロー
ラーに返すコンテンツの設定を誤ると、場合によってはサイトの偽
装、いわゆる「クローキング」と見なされることがあるのでご注意
ください。
クローキングとは、Googlebotに対して通常のユーザーと異なる
コンテンツを見せることで、検索結果のランク付けを高めようとす
る行為のことです。実際にはユーザーが閲覧するコンテンツにはな
いキーワードで検索結果に表示されるなどの不便を生じるため、ク
ローキングに対しては、厳しい対処が取られます。
では、同じURLでモバイル版とデスクトップ版を提供する場合、
「ユーザーが閲覧するコンテンツ」とはどちらのことなのでしょう
か? 25ページでも説明したように、Googleではウェブ検索用の
Googlebotとモバイル検索用のGooglebot-Mobileというクロー
ラーを使っています。
ですから、Googlebotにはデスクトップの
ブラウザと同じコンテンツを、Googlebot-Mobileには携帯電話の
ブラウザと同じコンテンツを返してください。
もちろんこの場合、GooglebotとGooglebot-Mobileで受け取る
コンテンツが違っていても問題ありません。
しかし、サイト管理者
の意図と反してクローキングと認識される可能性のあるパターンと
して、デスクトップからのアクセスは「携帯電話からアクセスして
ください」と説明するページを返しているのに、Googlebotと
Googlebot-Mobileを区別せず扱っているために、Googlebotから
はモバイル版のコンテンツが見えてしまっている、というケースに
は注意が必要ですこの場合、実際にデスクトップユーザーが閲覧
するコンテンツとGooglebotが受け取るコンテンツが異なるため、
クローキングと判断されてしまう可能性があります。

サイトの評価が高まるように
被リンクを増やすには
被リンク(他のサイトから張られるリンク)は、通常ゆっくりと
少しずつ増えていきます。
なぜならユーザーは検索などを通じてあ
なたのコンテンツを見つけ、そしてリンクを張っていくからです。
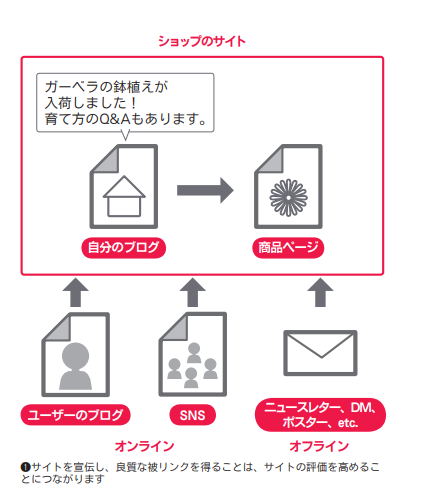
しかしその一方で、多くの労力を費したコンテンツを、もっとた
くさんの人に知ってもらいたいと考えるのも当然のことでしょう。
効果的に宣伝を行うことで、同じ分野に興味のある人たちが、より
早くあなたのコンテンツを発見できるようになります(画像1)。ここ
では、そのためのアドバイスを紹介します。
ブログで告知したり、オフラインでも
サイトを知ってもらう工夫をしよう
まずは、自分のブログで新しく追加されたコンテンツやサービス
について書き、既存ユーザーに知らせましょう。こうすることで、
サイトのリピートユーザーやRSSフィード登録者が自分のサイト
で、あなたのサイトについて何かを書いてくれる場合があります。
また、会社やサイトについて、オフラインの宣伝を行うことも効
果があります。例えば、企業サイトを運営している場合はそのサイ
トのURLが名刺やレターヘッド、ポスターなどに記載されている
ことを確認しましょう。クライアントに定期的にニュースレターを
送り、会社のサイトに新しいコンテンツが追加されたことを知らせ
るのも良いでしょう。

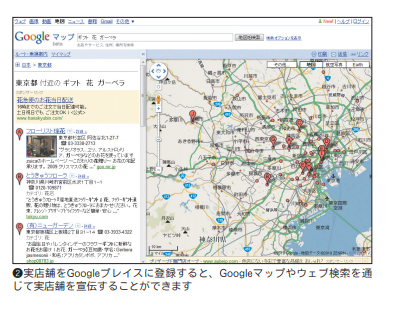
実店舗をお持ちの方は、Googleプレイスに登録すると、Google
マップやウェブ検索を通じて、より顧客にリーチしやすくなります
(画像2)。
ウェブマスター向けヘルプ記事には、地域のお店やサービス
を宣伝する方法について、さらに多くのヒントが掲載されています。
他にも、右ページに紹介するような方法で、あなたのサイトを宣
伝することができます。
しかし、ここで紹介したアドバイスも過剰
に行うと、あなたのサイトの評価を傷つけることになりかねないの
で、気をつけましょう。

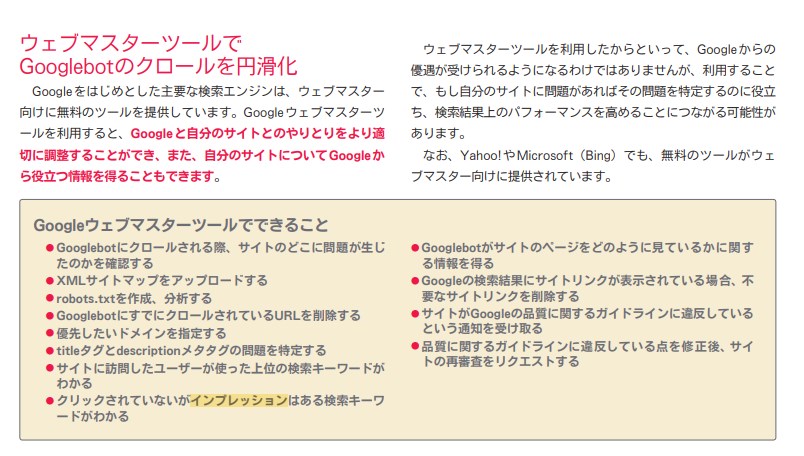
ウェブマスターツールで Googlebotのクロールを円滑化
Googleをはじめとした主要な検索エンジンは、ウェブマスター 向けに無料のツールを提供しています。
Googleウェブマスターツ ールを利用すると、Googleと自分のサイトとのやりとりをより適 切に調整することができ、また、自分のサイトについてGoogleか ら役立つ情報を得ることもできます。
ウェブマスターツールを利用したからといって、Googleからの
優遇が受けられるようになるわけではありませんが、利用すること
で、もし自分のサイトに問題があればその問題を特定するのに役立
ち、検索結果上のパフォーマンスを高めることにつながる可能性が
あります。
なお、Yahoo!やMicrosoft(Bing)でも、無料のツールがウェ
ブマスター向けに提供されています。


下の各URLはGoogleが定期的にサイトリニューアルでURLは変更しますので
あなたは、タイトルキーワードで検索でお探し下さい。また、各ツール情報は
Googleの都合で提供サービスが廃止になることもありますので、ご理解下さい。